How to create WordPress Facebook login
You will need the following 2 things before setting up a Facebook social login.
Facebook Developer Account
- Follow the Following document from the official Facebook website to register as a Facebook developer if you have not already done so.
- (https://developers.facebook.com/docs/development/register)
- A registered Facebook App with Basic Settings configured.
Steps To Create a New App
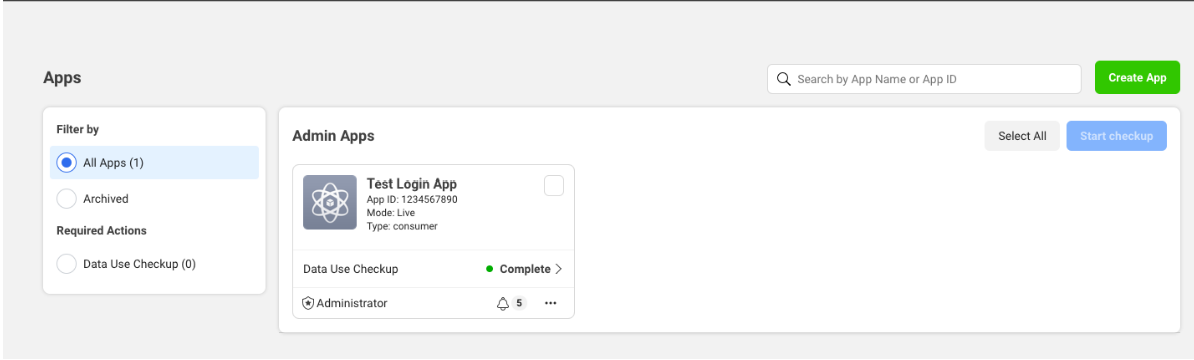
- Go To https://developers.facebook.com/apps/ and click on Create App Button

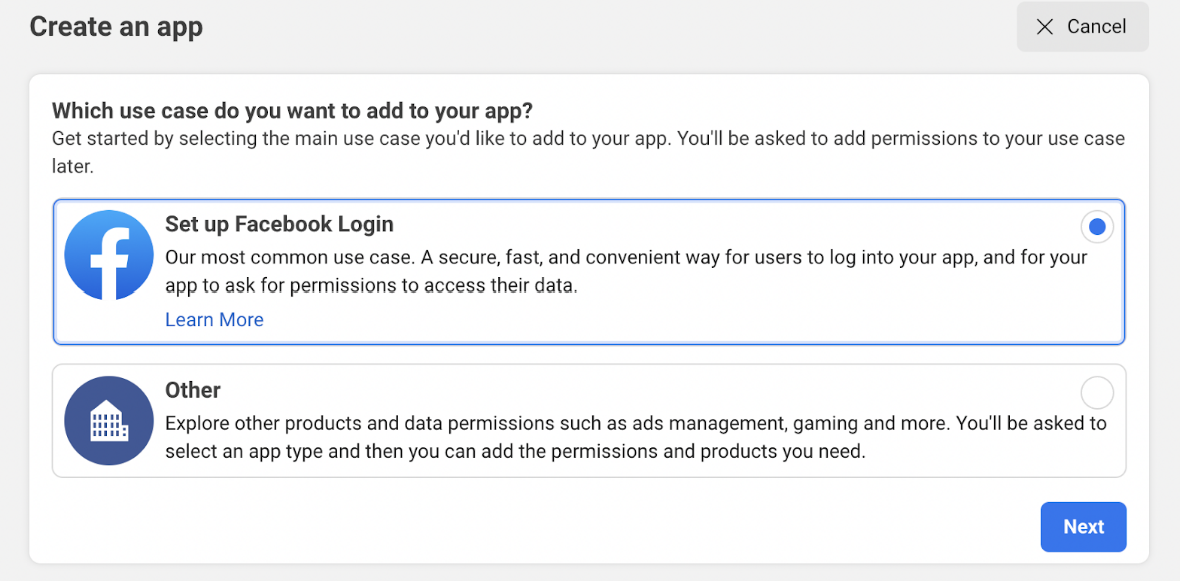
- Select "Set up Facebook Login" and click on next

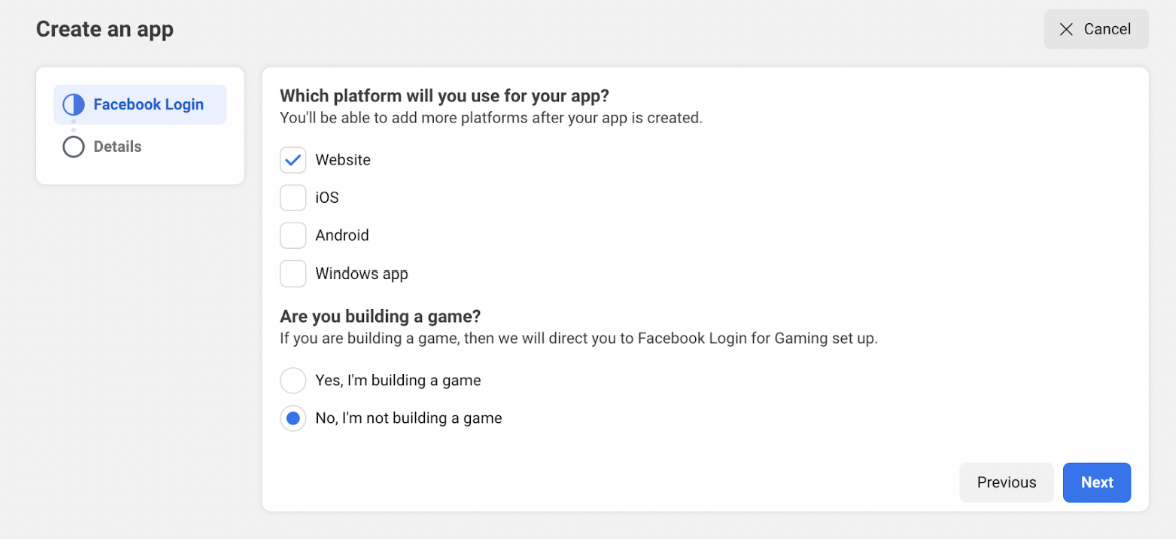
- Select "website" as a platform Which platform will you use for your app? option and click on next.

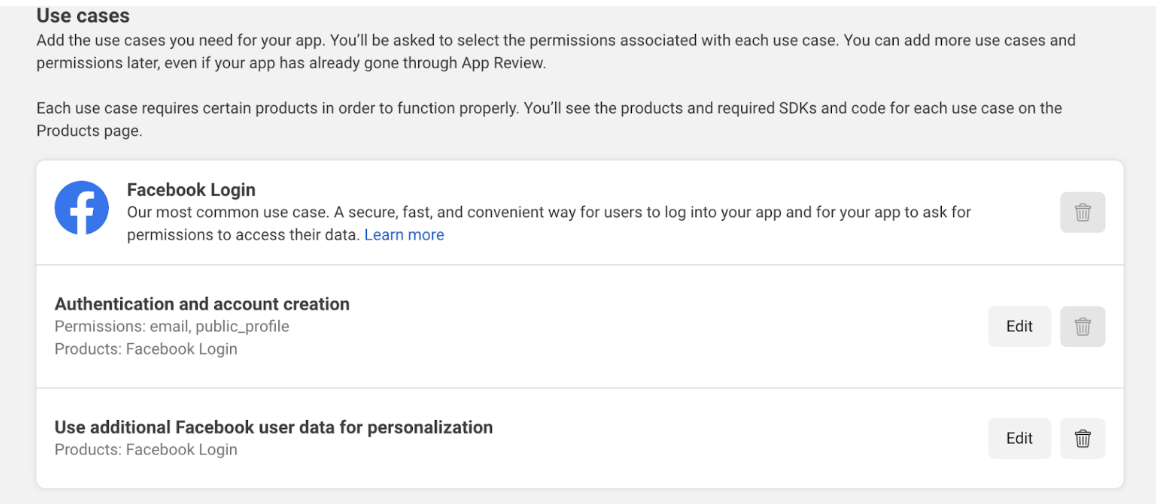
- Fill other details
- App name
- Developer email id
- Select a business account if you have any
- Click on Create App.
- You will be redirected to a detail page.
- Click on settings
- Click on Basic
- Here you will find your app ID and app secret (update these in the WordPress plugins section)
- Provide privacy policy URL and user data deletion URL here.
- Click on Save changes
Steps to enable Facebook login in the app
- On the left menu click on App Review
- Click on "Permission and Features"
- Make sure email and public_profile permission is enabled if you are creating the app first time or following the next step

- Request advance access for email and public_profile
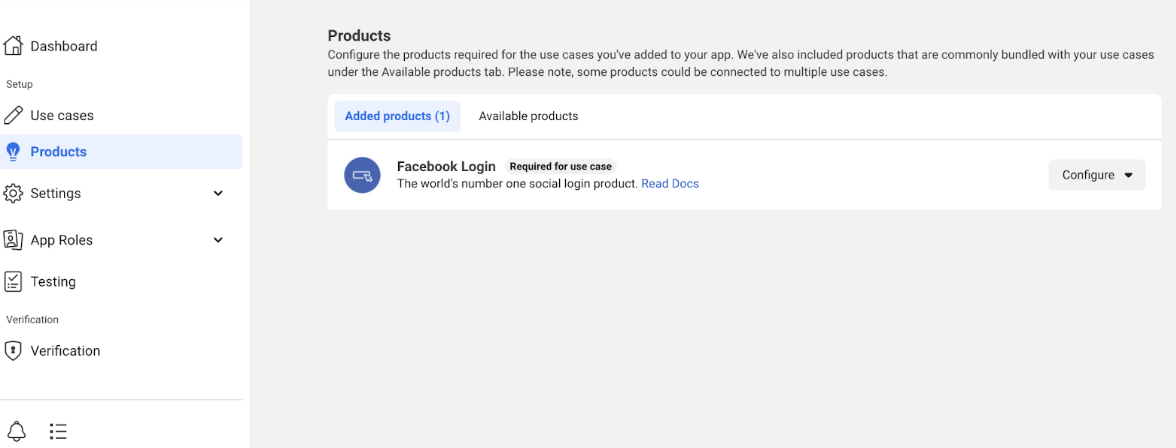
- Click on products
- Click on configure (settings)

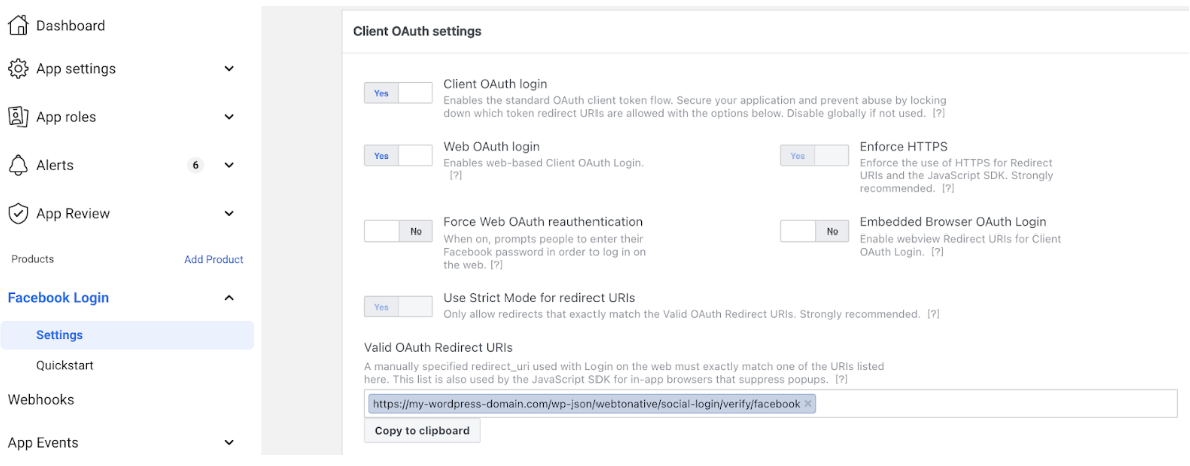
- Suppose https://my-wordpress-domain.com is the domain of your WordPress hosting
- add https://my-wordpress-domain.com/wp-json/webtonative/social-login/verify/facebook URL to "Valid OAuth Redirect URIs"
- Click on "Save changes"

-
Complete business verification by clicking on "verification" from the side menu. This is a required step, social login won't work if verification is not done.
-
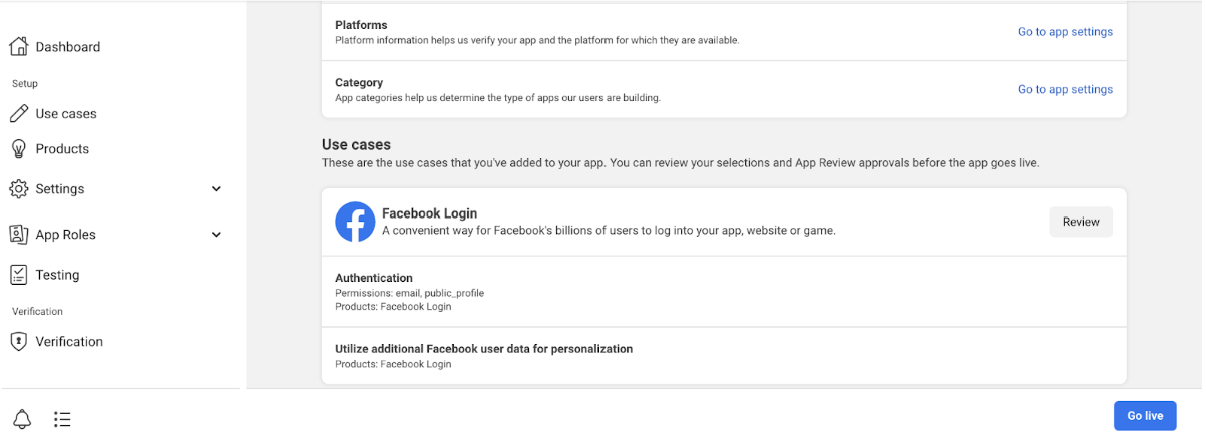
Click on "Go Live" from the side menu.
- Click on the "Go live" button at the bottom.

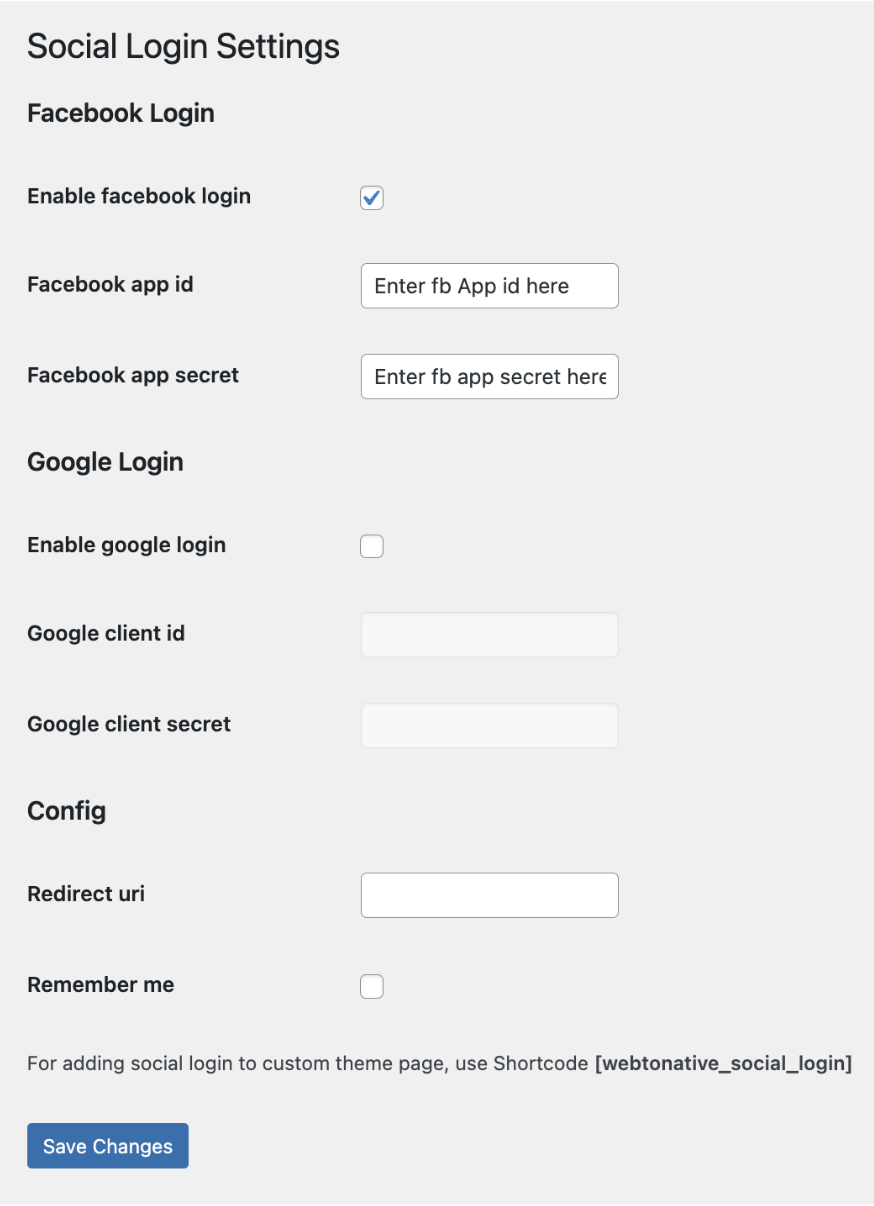
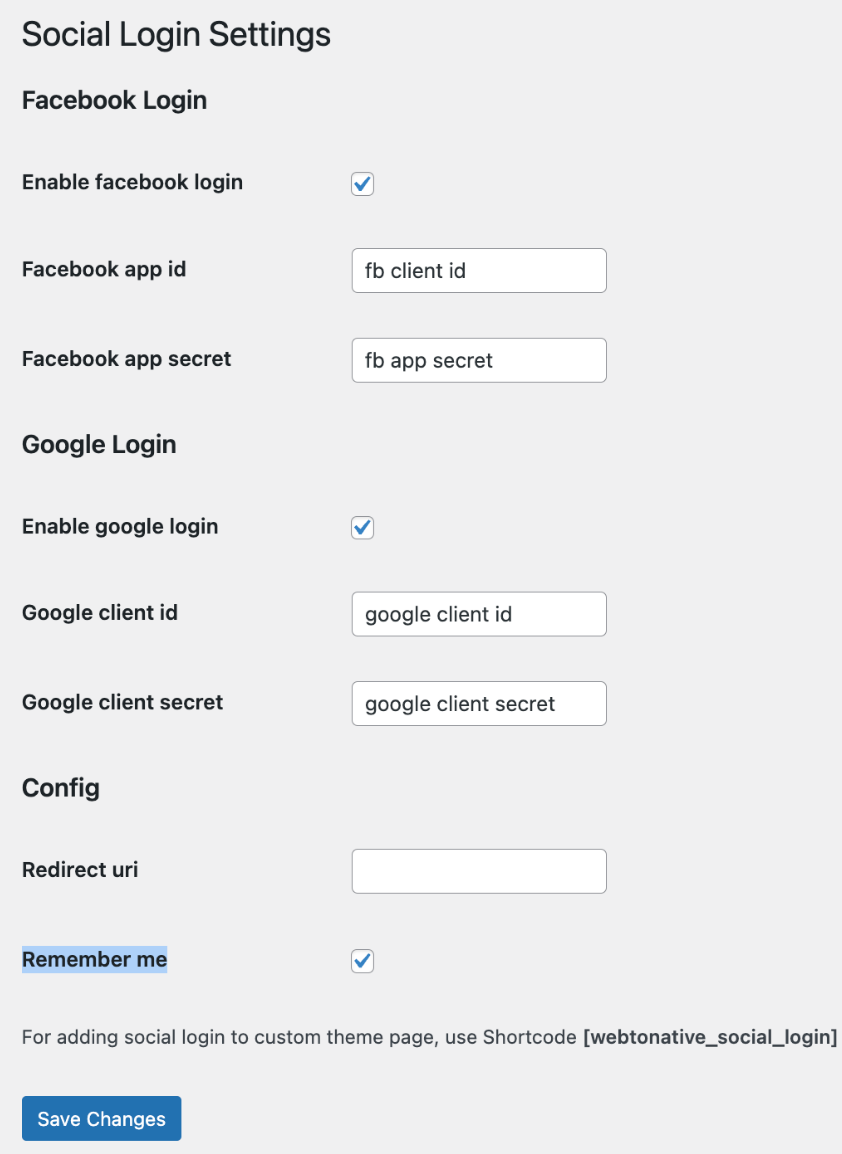
- Copy the app ID and app secret and paste them into the social login plugin in the WordPress admin section.

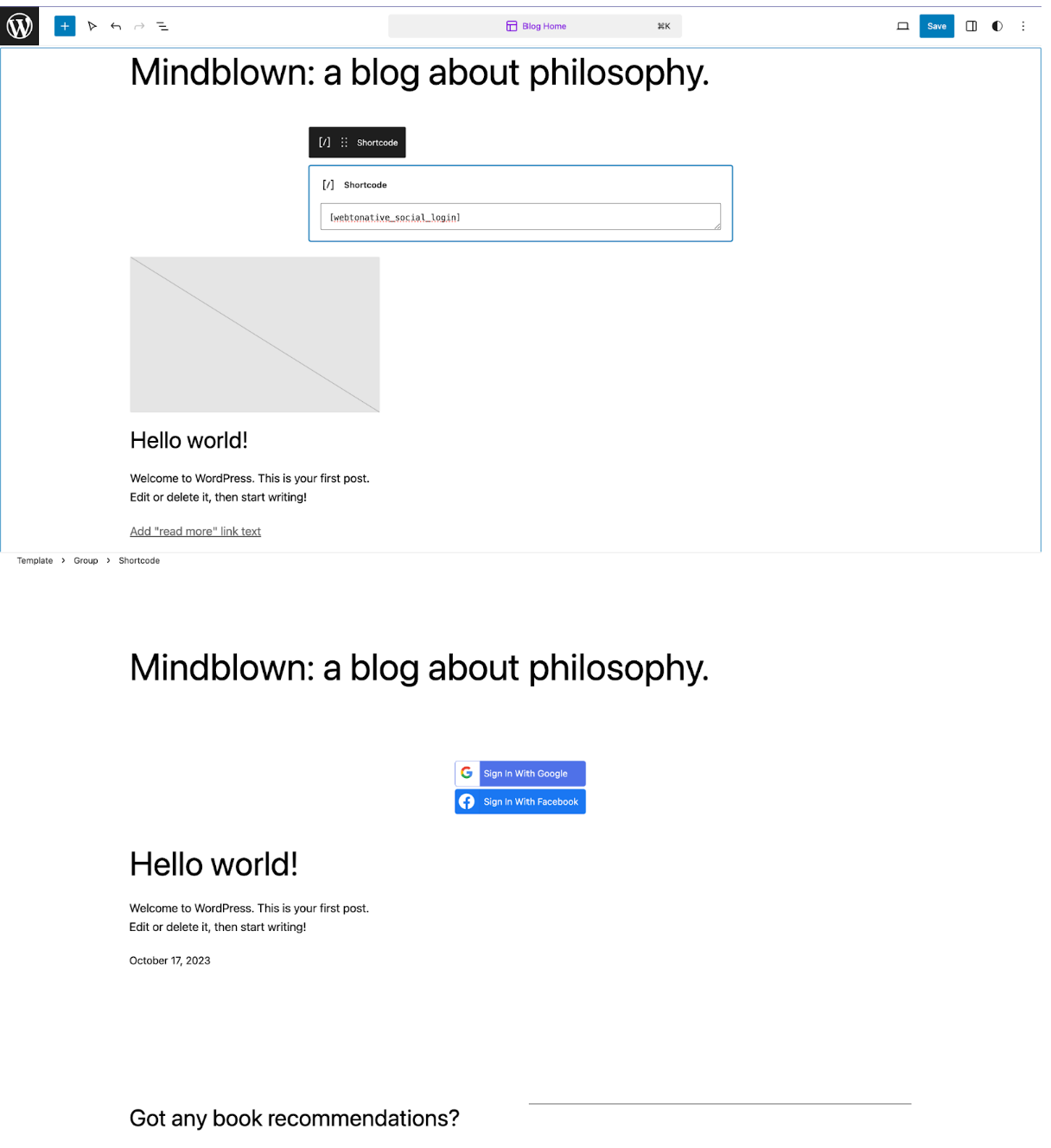
- The Social Login button will be visible on the login page of your website above the Remember Me button.

- if you want to show a social login button on any custom theme page, use Shortcode [webtonative_social_login] to display the social login button on that page.

- By default WordPress will logout the user once the tab is closed. If you want to retain the user logged-in status even after the tab is closed on webtonative social login configuration page enable remember me checkbox.

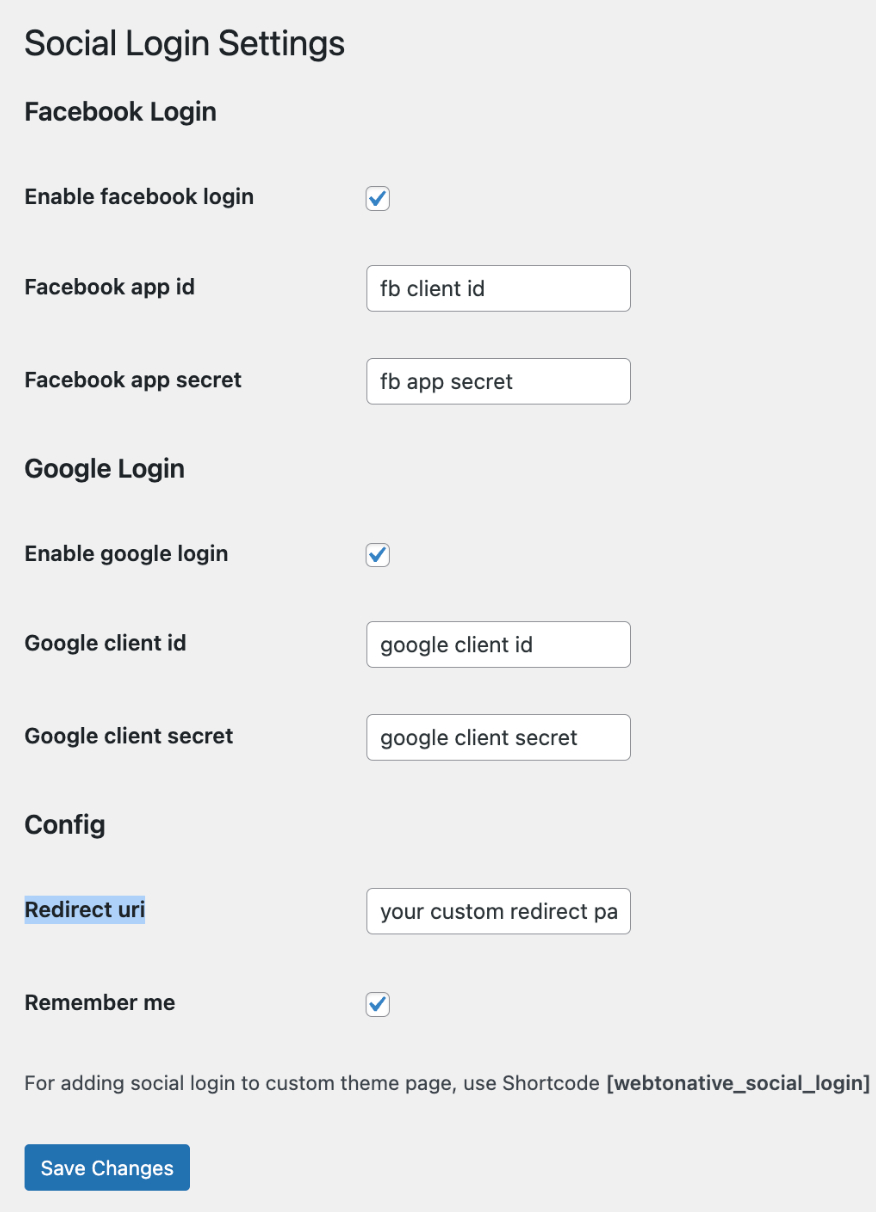
- By default on successful login user will be redirected to the root path of the page i.e. https://your-custom-domain.com/ if you want to modify the redirect domain update the redirect URI in webtonative social login configuration

Similar Blogs



