Background Location
This procedure will help you integrate background location tracking into your app, enabling you to receive device location updates even when the app is running in the background. You can also store these location updates on your server.
Key Features
1. Background Location Tracking: Get device location updates while the app is running in the background.
2. Server Storage: Option to send and store location data on your server.
Setting Up Background Location Tracking
1. Add Background Location
Click on "Add" button to add Background Location. Once you add, it will appear in Add-ons menu.

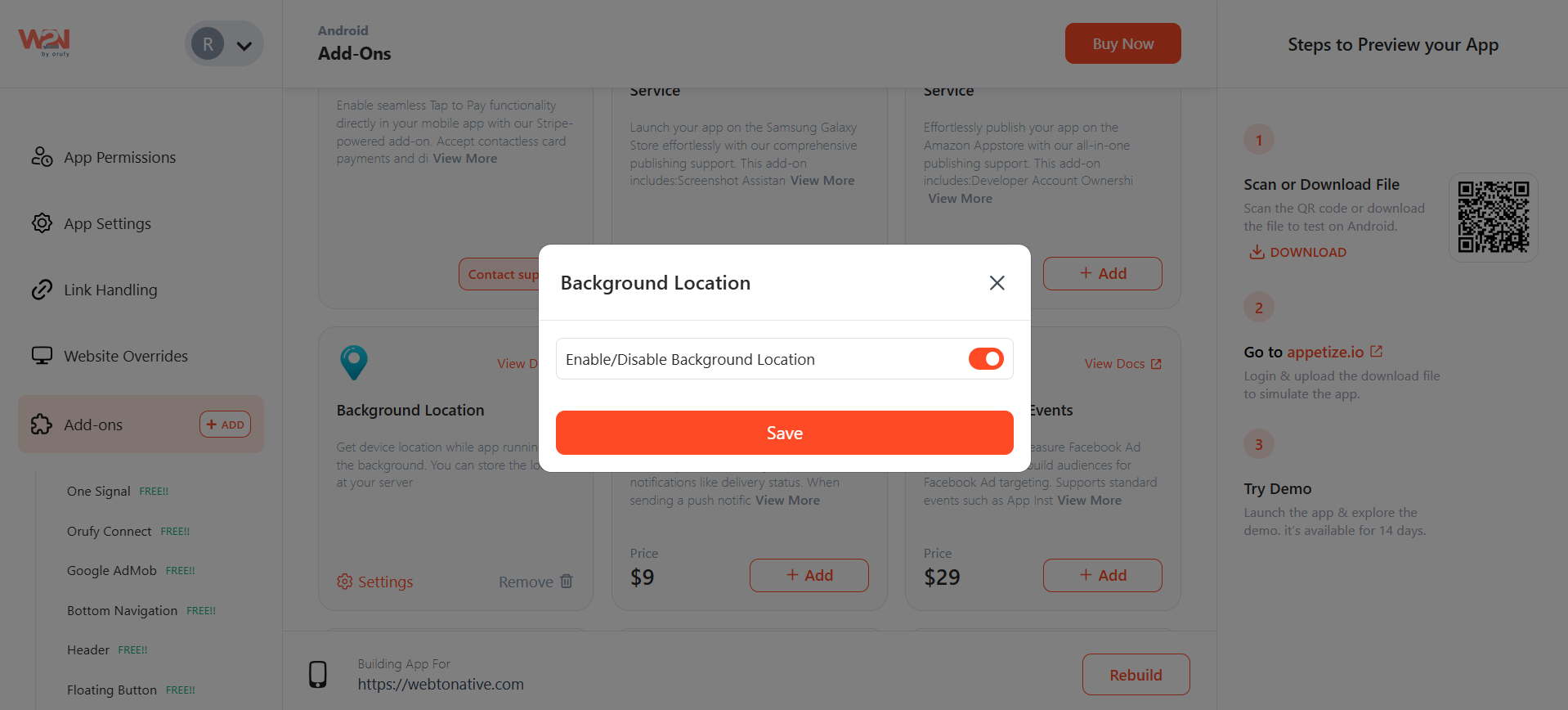
2. Enable Background Location
- After adding the add-on, you will see the settings option in the section.
- Enable or disable the background location tracking option.

If you Enable the Background Location, 1. You have to import the javascript file in your website. If you face any problem in importing the file visit, https://docs.webtonative.com/javascript-apis/getting-started (opens in a new tab). 2. Next, to retrieve the location even when your app is running in the background. Go to the link for integration and more knowledge, https://docs.webtonative.com/javascript-apis/background-location (opens in a new tab).
Save your changes and Rebuild your app to see the changes in action.



