Barcode Scanner
Enable barcode scanning using the device camera. Integrate with a JavaScript API and leverage AI/ML for enhanced barcode search capabilities. Ideal for apps requiring inventory management or retail solutions.
Step-by-Step Process to Add Barcode Scanner
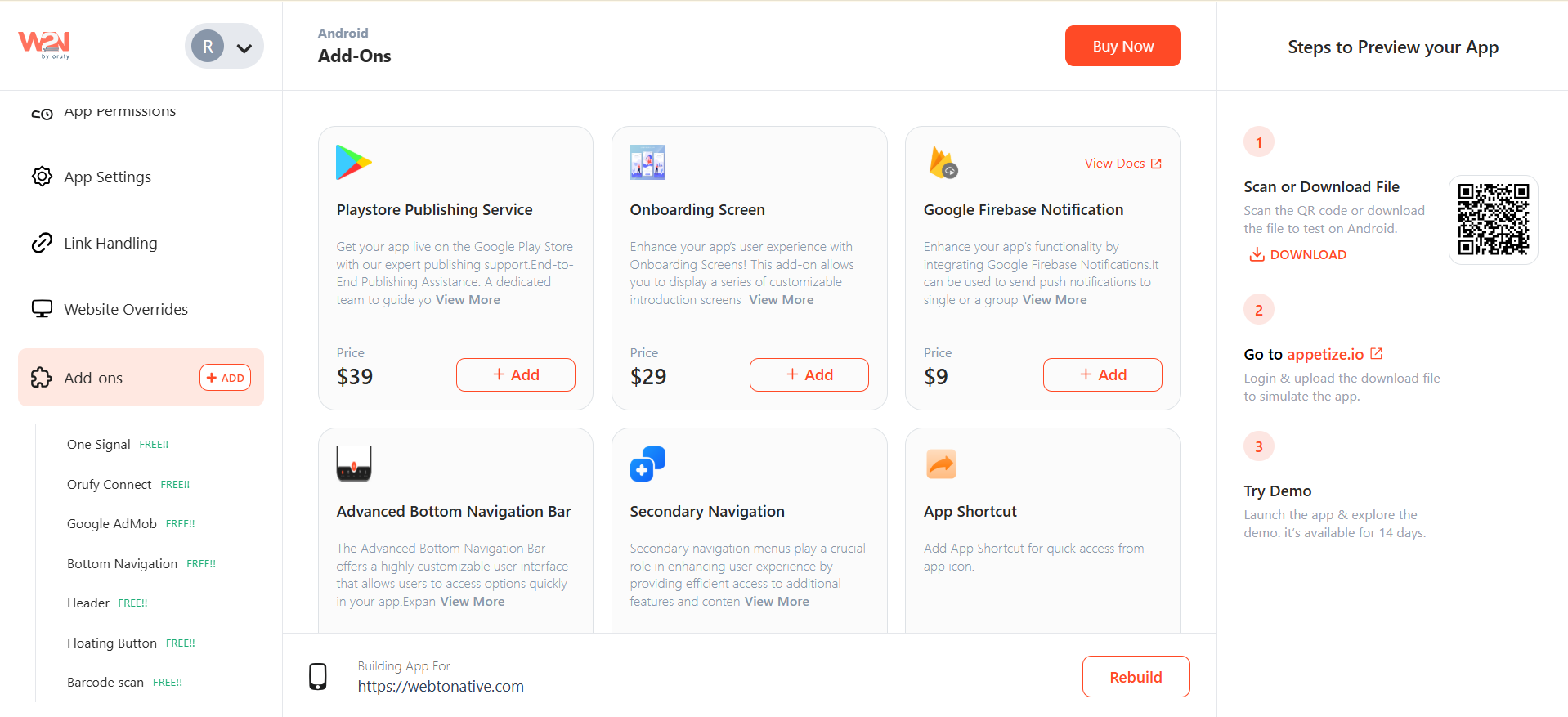
1. Add Barcode Scanner from Add-Ons Section

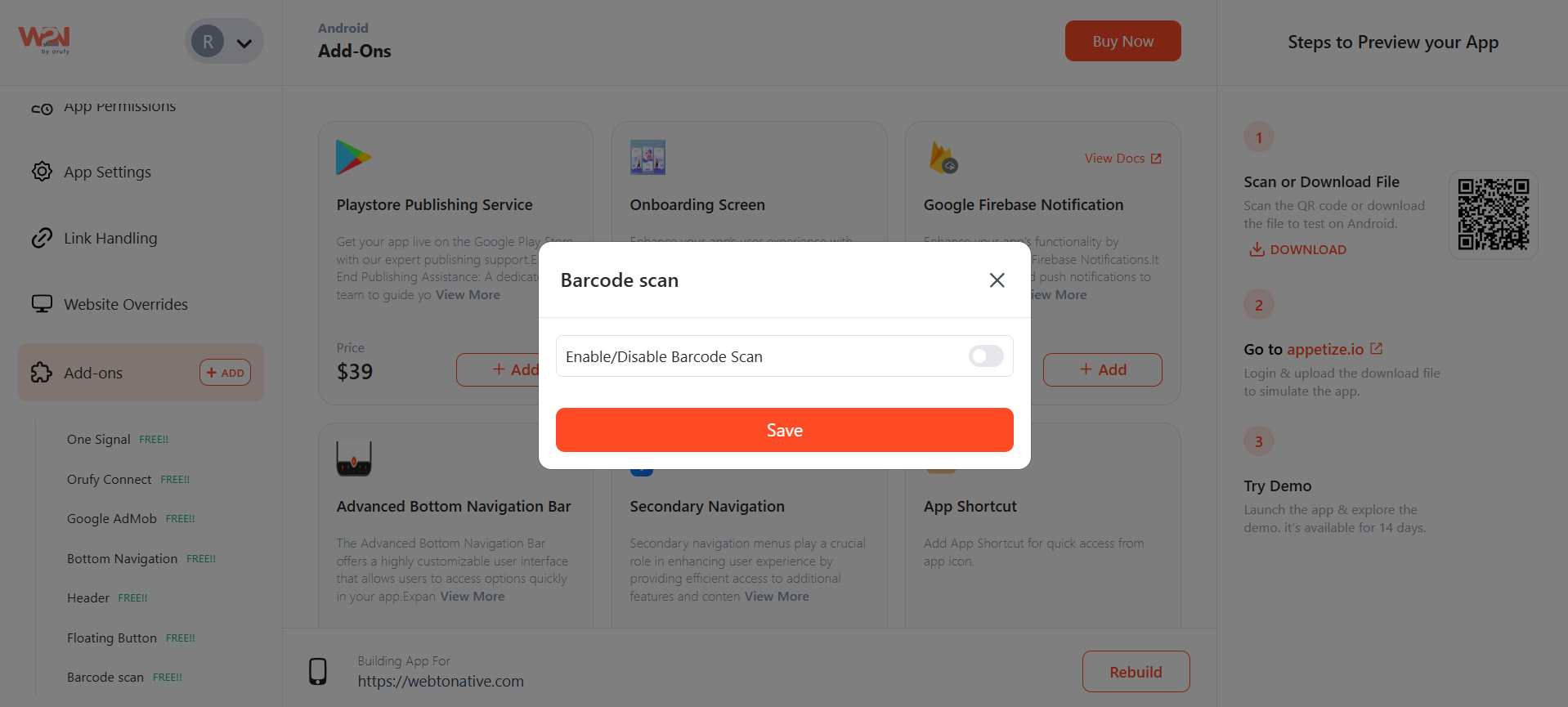
2. Enable/Disable Barcode Scanner

Save the changes made in your mobile app.
Setup Barcode Scanning in App
1. Import the JavaScript File
- Go to the link https://docs.webtonative.com/javascript-apis/getting-started (opens in a new tab) to import the JavaScript file.
2. Barcode Scanning Code Implementation
- Go to the link https://docs.webtonative.com/javascript-apis/barcode-scan (opens in a new tab) for implementation on your website.



