Native Contacts
Native contacts access allows you to fetch contact information stored on your device. This can be useful for various purposes, such as filling forms, displaying auto-suggestions, or integrating contacts into your application.
Getting Started
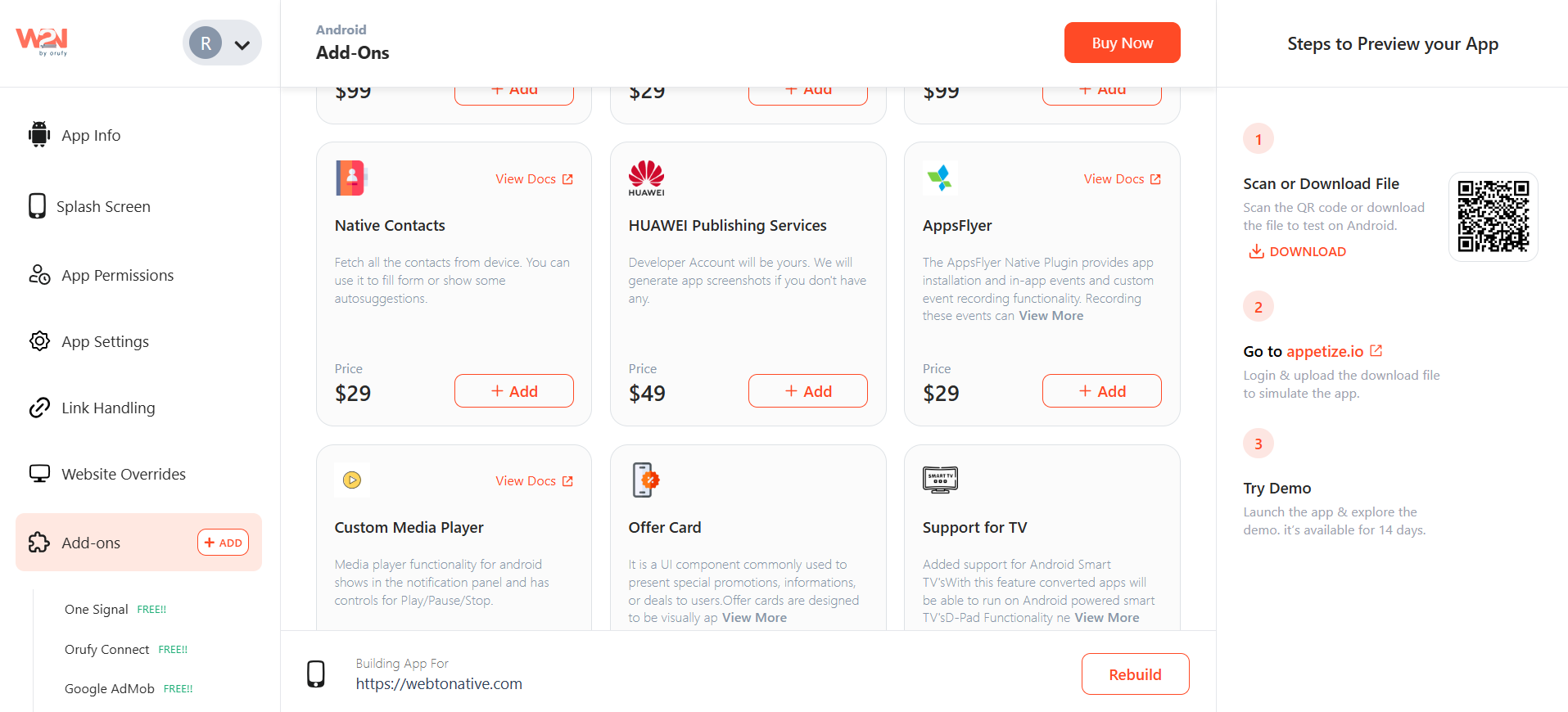
1. Add Native Contacts From the Add-Ons section, add Native Contacts.

-
Before implementing functionalities of Native Contacts, you must have a JavaScript file imported in your website.
-
Go to the link if you haven't imported the Javascript file https://docs.webtonative.com/javascript-apis/getting-started (opens in a new tab).
-
Explore this link for proper functioning of Native Contacts, https://docs.webtonative.com/javascript-apis/native-contacts (opens in a new tab).



