Custom Media Player
The custom media player allows you to start, pause, and stop media playback, with notifications displaying the current status and controls. This enhances user experience by providing easy access to media controls from the notification panel.
The media player includes functionality for showing notifications with media controls such as Play, Pause, and Stop.
1. Add Custom Media Player From the Add-Ons section, add Custom Media Player.

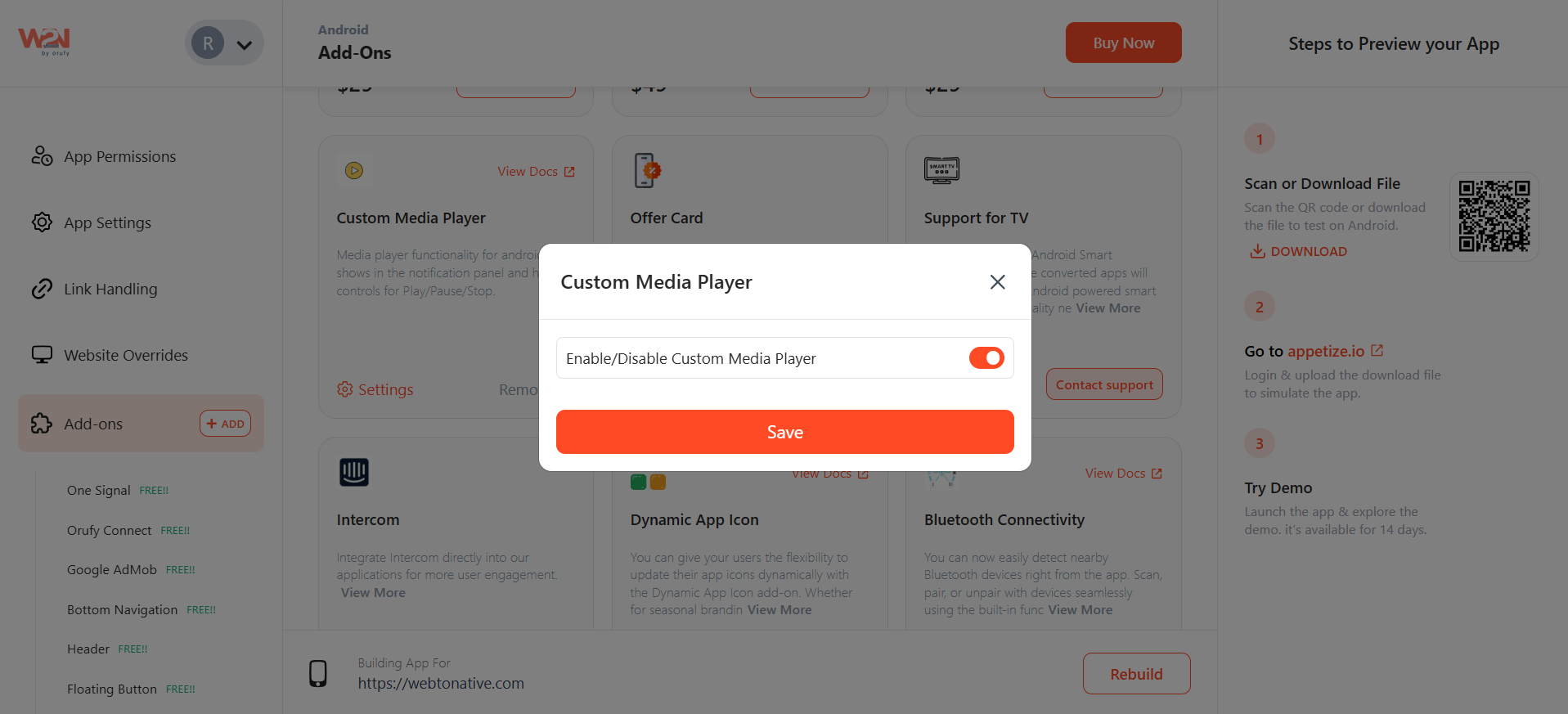
2. Enable or Disable Custom Media Player After adding Custom Media Player, a pop-up will appear to enable or disable Custom Media Player.

3/. Functions of Custom Media Player
- Go to the link, https://docs.webtonative.com/javascript-apis/media-player (opens in a new tab) to make Custom Media Player functions reflect in your mobile app.
- Before visiting the link, you must have your JavaScript file or have imported the JavaScript on your website.
By following these instructions, you can integrate a custom media player into your Android application, providing users with convenient media controls through notifications. The playMedia, pauseMedia, and stopMedia functions cover the essential operations needed for media playback.



